능히 해낼 수 있다
230321 숙달을 위한 메모: 생명주기, useEffect 본문
반응형
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영).
useEffect는React Hooks중에 하나로, 랜더링이 필요한 곳에 사용하는 내장메소드이다. 예를들어 컴포넌트를 만들었을 때, 컴포넌트가 시작될 때, 컴포넌트가 업데이트 될 때, 이 전체 주기를 생명주기라고 하며 이 과정에서 useEffect를 사용하면 된다. useEffect예시를 보기 전에 생명주기부터 살펴보자
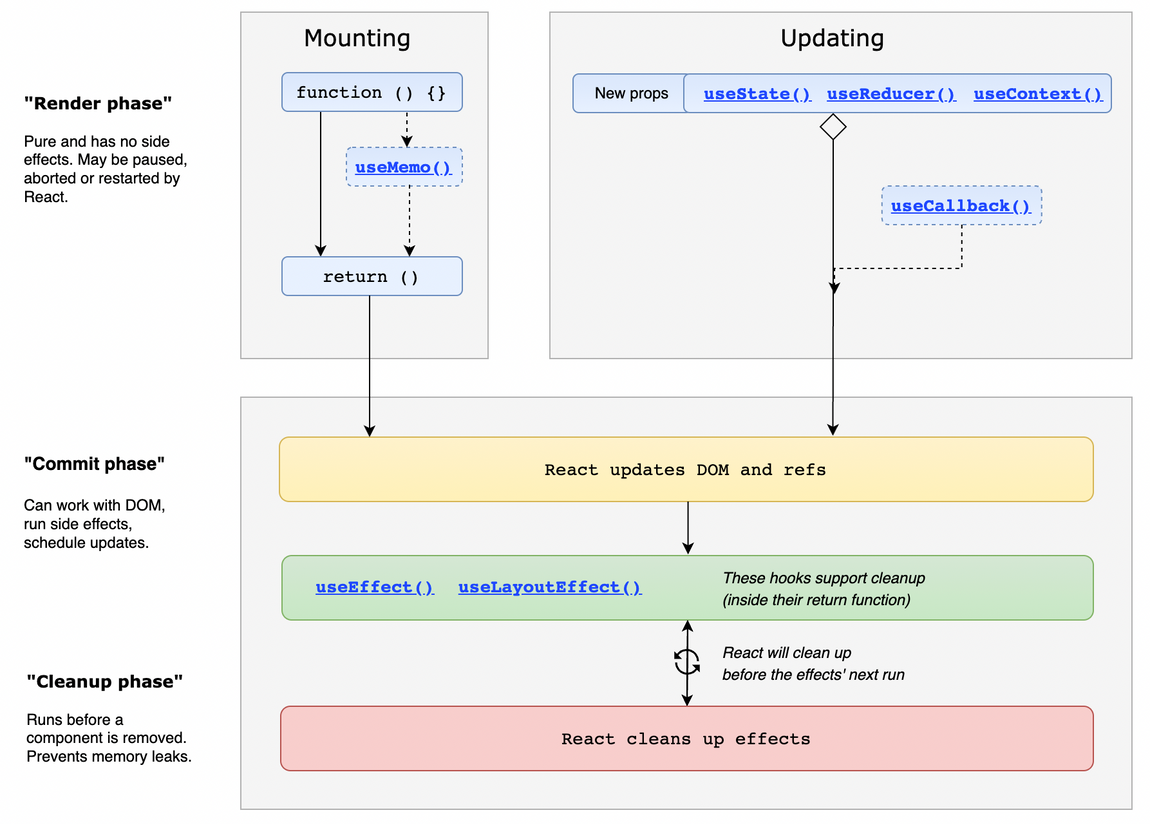
0.Life Cycle(생명주기)

앞서 이야기 한 것 처럼 생명주기는 크게 세단계로 나눌 수 있다.
mount(컴포넌트가 표시될 때) → update(컴포넌트의 "내부요소"가 업데이트 할 때) → unmount(컴포넌트가 사라질 때)
이 세단계 중 시점을 골라, 해당시점에 특정한 함수가 실행되도록 만드는 것이 useEffect의 용도라 할 수 있다.
mount(컴포넌트 표시될 때)
useEffect(컴포넌트가 표시될 때 실행할 함수, [빈 대괄호]);update(컴포넌트의 "내부요소"가 업데이트 할 때)
useEffect(() =>{
오른쪽 리스트에 적은 요소들이
업데이트되는 시점에 실행할 함수
}, [업데이트 되는지 지켜볼 변수/State]
);unmount(컴포넌트가 사라질 때)
useEffect(() => {
return () => 컴포넌트가 사라질 때 실행할 함수
})1. useEffect 예시
삼항연산자를 활용 해 mount시점의 로딩 컴포넌트를 만들어보자
import React, { useState, useEffect } from 'react'
function Loading() {
// 로딩여부를 위한 state
const [isLoading, setIsLoading] = useState(false)
// 화면 처음 진입 시, 3초 후에 '로딩완료'여부를 true로 바꿔주기
useEffect(() => {
setTimeout(() => {setIsLoading(true)}, 3000)
}, [])
// 삼항연산자
// {조건? 참조건:거짓조건}
return (
<div>
{isLoading ? <>로딩완료</> : <>로딩 중</>}
</div>
)
}
export default Loading이렇게 mount되는 시점의 컴포넌트는 이런식으로 만들 수 있다.
다음은 Count 컴포넌트를 통해 update와 unmount가 어떻게 진행되는지 알아보자
import React, { useState, useEffect } from 'react';
function CountWithVisibleToggle() {
// count state: 카운팅을 위해
const [count, setCount] = useState(0);
// time state : 현재시간 갱신해 출력하기 위해
const [currentTime, setCurrentTime] = useState(new Date());
// visible state: 토글을 통한 노출여부 상태
const [isVisible, setIsVisible] = useState(true);
// 업데이트 시점에서 실행되는 useEffect
useEffect(() => {
console.log("컴포넌트 업데이트");
// 업데이트 시에 실행할 작업: 현재 시간 갱신
setCurrentTime(new Date());
});
// 언마운트 시점에서 실행되는 clean-up 함수
useEffect(() => {
console.log("컴포넌트 마운트");
return () => {
console.log("컴포넌트 언마운트");
// 언마운트 시에 실행할 clean-up 작업 작성
setCurrentTime(null); // 현재 시간 갱신을 중단
};
}, []);
const toggleVisibility = () => {
setIsVisible(!isVisible);
};
return (
<div>
<h1>Update & Unmount 예시</h1>
<p>현재 카운트: {count}</p>
<button onClick={() => setCount(count + 1)}>증가</button>
<button onClick={toggleVisibility}>
{isVisible ? "숨기기" : "보이기"}
</button>
</div>
);
}
export default CountWithVisibleToggle;반응형
'개발🌐 > React' 카테고리의 다른 글
| 230412 숙달을 위한 메모: 배열과 map + 230315내용추가 (0) | 2023.04.12 |
|---|---|
| 230404 숙달을 위한 메모: 이벤트처리 - 버블링 편 (0) | 2023.04.04 |
| 230315 숙달을 위한 메모: Redux, MVC, Flux (0) | 2023.03.15 |
| 230306 숙달을 위한 메모: 이벤트 처리 기본 편 (0) | 2023.03.06 |
| 230306 숙달을 위한 메모: 생명주기(Life Cycle) (0) | 2023.03.06 |




