능히 해낼 수 있다
230804 JavaScript: class 본문
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영).
JavaScript에서 클래스는 ES6 (ECMAScript 2015)부터 도입되었다. 클래스는 객체 지향 프로그래밍의 기본 개념을 구현하는 방법 중 하나로, 관련된 데이터와 함수를 하나의 구조로 묶는 역할을 한다. 생성자 함수는 클래스를 사용하지 않을 때, 객체를 초기화하고 생성하는 역할을 한다.
1. 생성자 함수와 class함수의 차이점
생성자 함수는 예전부터 사용되던 구문이고, 프로토타입을 직접 다루는 구조이기 때문에 .prototype메서드를 사용해서 작성하지만, 클래스는 프로토타입 기반 상속으로 네트워크 콘솔에서 보면 prototype안에 메서드가 들어가 있다.
function Animal(name) {
this.name = name;
}
Animal.prototype.makeSound = function() {
console.log(`${this.name} makes a sound.`);
};
const dog = new Animal("Dog");
dog.makeSound(); // 출력: "Dog makes a sound."new 키워드를 없애면 어떻게 될까. new 키워드는 객체 지향 프로그래밍에서 새로운 인스턴스를 생성하거나 클래스의 생성자 함수를 호출할 때 사용되는 키워드로 주요 역할은 클래스의 프로퍼티와 메서드를 사용할 수 있는 객체가 될 수 있도록 인스턴스를 생성하거나, 클래스의 초기화 작업을 담당할 수 있도록 생성자 함수를 호출하는 역할을 한다.
여기서 .makeSound는 리턴하지 않기 때문에 undefined가 출력된다. 에러표시가 나지않으면 코드상으론 문제가 없더라도 출력 값이 없는 것이기 때문에 에러라고 봐야한다. 반면 class에서 new키워드를 없애면 어떻게 될까
class Animal {
constructor(name) {
this.name = name;
}
makeSound() { // 메서드는 프로토타입에 저장
console.log(`${this.name} makes a sound.`);
}
}
const dog = new Animal("Dog");
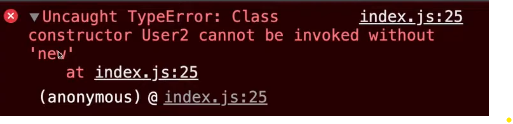
dog.makeSound(); // 출력: "Dog makes a sound."위 코드에서 new키워드를 없애면 아래와 같은 에러가 난다. 여기서 우리는 class는 new키워드를 함께 사용해야 TypeError가 나지 않는 다는 것을 알 수 있다.

2. 클래스를 사용하는 이유
클래스를 사용하는 주요 이유는 코드의 구조화와 모듈화를 용이하게 하기 위해서이다. 관련된 데이터와 함수를 하나의 단위로 묶어서 코드의 가독성을 향상시키고 유지보수를 용이하게 만들어준다. 또한, 클래스는 객체 지향 프로그래밍의 핵심 개념을 지원하므로 코드의 추상화와 재사용성을 높일 수 있다.
3. 상속과 메서드 오버라이딩
상속은 클래스를 통해 다른 클래스의 속성과 메서드를 재사용하고 확장하는 방법이다. 메서드 오버라이딩은 하위 클래스에서 상위 클래스의 메서드를 재정의하는 것을 말한다. 상속과 메서드 오버라이딩을 활용하여 클래스 간의 관계를 정의하고 확장할 수 있으며, 이를 통해 코드의 재사용성을 높이고 다형성을 구현할 수 있다.
/** 상속 */
// extends라는 키워드를 활용해 Animal class의 내용을 script가 읽어온다
// cat함수안의 메서드는 콘솔에서 __proto__에 들어가 있다.
class Cat extends Animal {
constructor(name, breed) {
super(name);
this.breed = breed;
}
makeSound() {
console.log(`${this.name} the ${this.breed} cat meows.`);
}
}
const cat = new Cat("Kitty", "Persian");
cat.makeSound(); // 출력: "Kitty the Persian cat meows."/** 메서드 오버라이드*/
class Animal {
makeSound() { // 하위 클래스인 Dog와 Cat 클래스에서 각각 재정의되어 다른 동작을 수행
console.log("Some sound");
}
}
//각각의 클래스는 자신만의 특성에 맞게 메서드를 재정의하여 다르게 동작
class Dog extends Animal {
makeSound() {
console.log("Woof woof");
}
}
class Cat extends Animal {
makeSound() {
console.log("Meow meow");
}
}
const dog = new Dog();
const cat = new Cat();
dog.makeSound(); // 출력: "Woof woof"
cat.makeSound(); // 출력: "Meow meow"'개발🌐 > JavaScript' 카테고리의 다른 글
| 230820 JavaScript: call, apply, bind (0) | 2023.08.20 |
|---|---|
| 230117 JS: 숙달을 위한 메모 - 표준내장객체 편 (0) | 2023.01.17 |
| 230117 JS: 숙달을 위한 메모 - Parameter(매개변수) 편 (0) | 2023.01.17 |
| 230117 JS: 숙달을 위한 메모 - Operator(연산자) 편 II (0) | 2023.01.17 |
| 230116 JS: 숙달을 위한 메모 - 구조 분해 할당 편 (0) | 2023.01.16 |




