능히 해낼 수 있다
230804 TypeScript: 기본 타입 본문
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영).
0. 타입추론
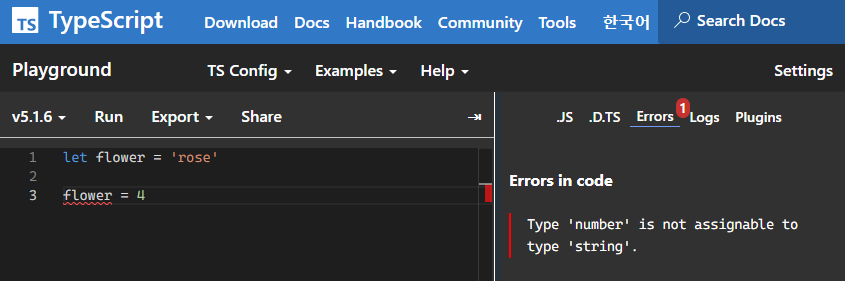
아래 코드처럼 변수를 선언했다고 해보자

초기 변수값은 'rose'인 문자열로 할당이 되어있는데, 그 변수에 숫자 4를 재할당 함으로서 타입에러를 발생하고 있는 모습이다. 하지만 TypeScript는 flower에 타입을 선언하지 않았어도 에러를 밷고 있는데, 이는 TypeScript가 변수 타입을 추측하기 때문이다.
원래는 이런식으로
let flower: string = 'rose'작성을 해야하지만 이렇게 하지 않아도, TypeScript는 아래 이미지 처럼

변수에 마우스 호버링을 해보면 flower의 타입을 이미 알고있다. 이를 '타입추론'이라고한다.
1. 기본 타입 종류 살펴보기
//숫자: number
let age:number = 20;
// 참거짓: boolean
let isAdult:boolean = true;
// 숫자 배열 두가지 표기 방법(| === or)
let arr:number[] =[1, 2, 3, 4]; | let arr2:Array<number> =[1, 2, 3, 4];
// 문자열 배열 두가지 표기 방법
let weeks:string[] = ['Mon', 'Tue', 'Wed']; | let weeks2:Array<string> = ['Mon', 'Tue', 'Wed'];당연히 타입을 선언한 배열에 .push메서드를 사용해 다른 타입의 값을 넣으려고 하면 에러가 발생한다.
2. 튜플(Tuple)
인덱스별로 타입이 다를 때 사용하는 방법이다.
// 배열의 첫번째 값은 문자열, 두번째 값은 숫자로 선언
let together:[string, number];
together = ['hohoho', 1]; // 에러발생하지 않음
together = [1, 'hohoho']; //타입을 선언한 순서가 바뀌었기 때문에 "에러발생"
//문자열을 소문자로 바꿔주는 메서드인 .toLowerCase()사용 시 0번째 배열값만 해당됨.
together[0].toLowerCase(); //에러 발생하지 않음
together[1].toLowerCase(); //Property 'toLowerCase' dose not exist on type 'number'
//1번째 배열은 number이기 때문에 메서드 "에러발생"심지어 위 예시 코드에서 활용한 .toLowerCase같은 메서드처럼 점만 찍으면 타입에 따라 어떤 메서드가 사용가능한지 TypeScript는 아래 이미지처럼 알려준다. 때문에 적은 리소스가 들게 된다.

3. void, never
아래 함수 처럼 return값이 없는 함수를 void함수라고하며 타입 또한 선언할 수 있다.
function greeting() {
console.log('hi!');
}
//리턴 값이 없이 작성한 함수를
function greeting2(): void {
console.log('hi!');
}
// 이처럼 void라고 선언 할 수 있다.never는 항상 에러를 반환하거나 끝나지 않는 함수를 만드는 경우 사용한다.
//에러를 뱉는 함수
function showError() {
throw new Error();
}
↓↓↓↓↓↓
function showError():never {
throw new Error();
}
// 끝나지 않는 함수
function infiniteLoop() {
while(true) {
//do something
}
}
↓↓↓↓↓↓
function infiniteLoop(): never {
while(true) {
//do something
}
}4. enum
Java를 경험해본 사람이라면 익숙하지만 JS를 다뤄본 사람들에겐 생소할 수 있는 enum. 비슷한 값들끼리 묶은 거라고 생각하면 된다.

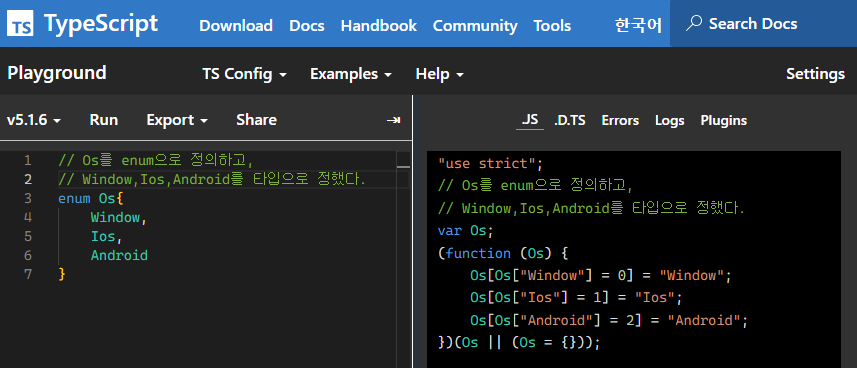
마땅히 값을 할당해주지 않으면 옆 콘솔처럼 0,1,2순으로 값이 할당된다.
옆의 콘솔을 보면, Os라는 객체가 만들어져있고, window는 0, Ios는 1, Android는 2로 양방향 맵핑이 되어있다.
이 뜻은

Android를 하면 2가 출력되고, 2를 넣어도 Android가 출력된다는 뜻이다.
enum은 또한 문자열도 입력할 수 있는데, 이때는 숫자가 아니기 때문에 아래처럼 단방향으로만 된다.

그래서 Os를 선언한 enum은 아래 const 변수 객체처럼 컴파일되는 것이다.
또한 유저의 Os의 타입을 enum의 Os라 선언한다면, Os에 들어가있는 타입만을 사용할 수 있다.
enum Os{
Window,
Ios,
Android
}
let userOs:Os;
userOs = Os.Android;이처럼 특정값만 입력되도록 강제하고 싶을 때, 또는 그 값들이 공통점을 가지고 있을 때 enum을 사용하면 된다.
프로젝트를 하면서 타입선언은 어떻게 하는지, 커스텀된 타입들은 어떻게 하는건지 알고는 있었다. 하지만 enum같은 경우는 특히 개념을 익혀도 와닿지가 않아 프로젝트에서 제대로 사용하지 않았었는데, 이번에 다시 기본기들을 후루룩 훑으면서 예시들을 적어보니 좀 더 체득이 되는 것 같다. 다음 프로젝트에서 꼭 사용해 숙달시켜야겠다.
다음글은 interface!!
'개발🌐 > TypeScript' 카테고리의 다른 글
| 230817 TypeScript: class (0) | 2023.08.15 |
|---|---|
| 230815 TypeScript: 리터럴, 유니온, 교차 Type (0) | 2023.08.15 |
| 230815 TypeScript: 함수 (0) | 2023.08.15 |
| 230811 TypeScript: Interface (0) | 2023.08.11 |
| 230803 TypeScript: 사용하는 이유 (0) | 2023.08.03 |




