목록개발🌐 (68)
능히 해낼 수 있다
 230304 git, 협업: git remote 주소 변경하기
230304 git, 협업: git remote 주소 변경하기
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영). 협업에서 소스코드 관리를 위해 가장 필요하고 중요한 git과 github. 생각보다 제대로 초기 세팅을 해두지 않으면 실수를 했을 때 꼬인 내용을 풀고 헤매느라고 git과 github로만 2~3시간을 허비 할 수도 있다. 프로젝트를 포크뜨고 난 후, 내 작업을 편하게 push하고 pr하기 위해 origin인지, upstream인지에 따른 remote주소 변경 및 추가에 대한 내용을 적어두려 한다. 0. 기존 remote origin 주소를 변경해보기 가령 배포용 프로젝트 레포, 이름은 (build-product)가 있고, 그 레포를 내가 포크 떠와서 작업 푸시는 develop을 기준으로 한다고 가정해보자...
 230227 숙달을 위한 메모: React 기본 개념 편
230227 숙달을 위한 메모: React 기본 개념 편
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영). JS, 플젝을 지나 오늘부터 시작되는 React. 사실 예전에 독학을 할 때 클론코딩으로 접해본 경험이 있다. 당시 JS를 지금보다 더 몰랐기 때문에 지금 생각해보면 표면적으로만 아하! 했었 던것 같다. 0. 개념 전 Facebook, 현 Meta에서 2011년에 만든 프론트엔드 라이브러리 (프레임워크)이다. 이를 통해 페이스북, 인스타그램, 넷플릭스 모두 이 React 로 만들어졌다고 한다. React는 오픈소스 프로젝트이기 때문에, 아래 링크를 통해 소스를 확인해 볼 수 있다. 오픈소스바로가기 GitHub - facebook/react: A declarative, efficient, and flexib..
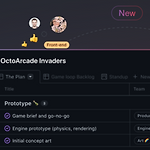
 230213 협업: GitHub - Projects 편
230213 협업: GitHub - Projects 편
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영). 오늘로서 딱 2주차가 된 한달 짜리 프로덕트 배포 프로젝트. 2주차 까지 진행하는 동안 깨알같이 프로젝트의 도움을 준 깃헙 기능인 projects를 소개 및 기록하려 글을 작성한다. 더 나아가 위 기능을 처음 사용하는 사람, 접하긴 했는 데 프로젝트 기능을 생성한 사람에게 또 질문하기 곤란한 사람들에게 바치는 글이다 ;) 우선 아래 깃허브의 깃프로젝트 기능사용 공식문서 링크를 첨부하니 더 자세한 내용을 참고하실 분들은 들어가서 살펴 보면 좋을 것 같다↓↓↓↓↓↓↓↓ 프로젝트 만들기 - GitHub Docs Projects는 GitHub 데이터를 사용하여 최신 상태를 유지하는 적응 가능한 항목 컬렉션입니다...
 230130 협업: git commit convention 작성하기
230130 협업: git commit convention 작성하기
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영). 현재, 4차과제를 진행 중에 있다. 실제 프로덕트를 배포 하는 것 처럼 A-Z까지 API를 연결하며 구현해야한다. 스터디 조원으로 구성되는 과제가 (애석하게도)아니었기 때문에 새로운 분들과 한달을 함께 진득하게 공부할 새로운 시간이 생겼다. 아무튼 여러 사람들과 진행해야하는 프로젝트이다보니, UX부터 시작해서 기술구현을 위한 번들러, 라이브러리 픽스하기, 디자인, 색깔 등등 사소한거 하나하나 정하는 과정을 거쳐야 했는데, 그 중 가장 중요한 협의 요소 중 하나인 깃 허브 관리! 어떤 식으로 관리 할 것인지 부터 시작해, 브랜치관리는 어떻게 할건지, 깃 커밋 멘트는 어떻게 할 것인지, 또 커밋 멘트는 어떤 ..
 230130 컴퓨터지식: 프레임워크와 라이브러리 차이
230130 컴퓨터지식: 프레임워크와 라이브러리 차이
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영). 개발 용어 중에는 결국엔 같은 거를 설명하고 있는거라 할지라도 언어에 따라 달라질 때가 있는데, 그게 프레임워크, 라이브러리, 패키지 이다. 이런게 뭔가 언어에 따라 저기선 저렇게 여기선 이렇게.... 귀에걸면 귀걸이 코에걸면 코걸이 식으로 자꾸 다르게 불린다😵💫 초보자이고 배경지식이 너무 조구맣고 소중한 나에겐 너무헷갈리고 열받는다 알고있는 바로는.. API를 모은게 라이브러리, 그 라이브러리를 모은게 프레임워크 인게 아니냐..! 라고 생각을 '정립'하고있었는데, 또 어디에선 아니라고 하니까 알다가도 모르겠다 암튼 더이상 적당히 헷갈리고 싶은마음에 기록을 해본다....⭐ 기록이라도 해두면 헷갈리더라도 ..
