능히 해낼 수 있다
230126 SCSS: @mixin, @include '재활용'편 본문
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영).
css의 전처리 도구인 scss.
sass라고도하고 scss 라고도 하지만 문법이 살짝 다르기
때문에 구분해서 이야기해주는게 좋다
오늘은 scss문법중에 하나인 @mixin, @include 사용법에 대해 기록해 놓으려 한다.
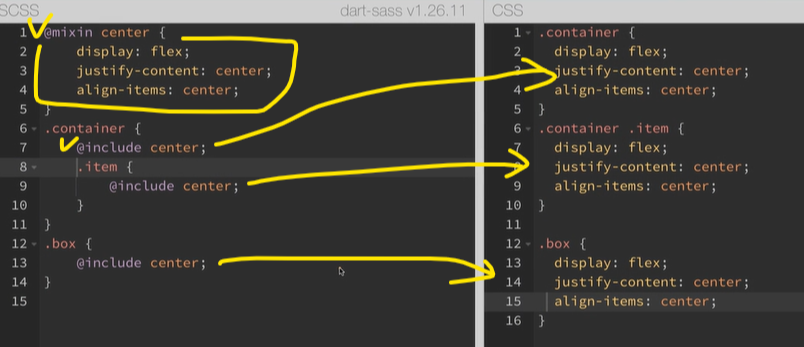
예시 1

왼쪽은 scss 오른쪽은 css 코드인데
같은 내용을 각 문법으로 작성한 것이다.
css적인 요소들을 작성할 글이기 때문에 html관련 코드는 가져오지 않았다.
각 요소들에게 center처리를 해주려면, 오른쪽 css 같은 경우는
같은 내용을 반복해야하는 번거로움이 있는 반면,
왼쪽의 scss같은경우는 위쪽에 @mixin이라는 키워드를 사용 해 center 적용 속성들을
작성 후 각 요소에 @include라는 키워드를 사용하여 @mixin에 작성하 center라는 변수를
불러와 사용해주면 된다.
그러면 노란색 화살표가 가리키는 내용보단 좀 더 간결하게 표시 할 수 있고,
혹시라도 변경할 사항이 생기면,
각각의 아이템이나 요소들 안에 내용을 바꾸는 것이 아닌
@mixin에 작성한 내용만 바꿔주면 되니 훨씬 간편하게 적용 및 변경이 가능해 진다.
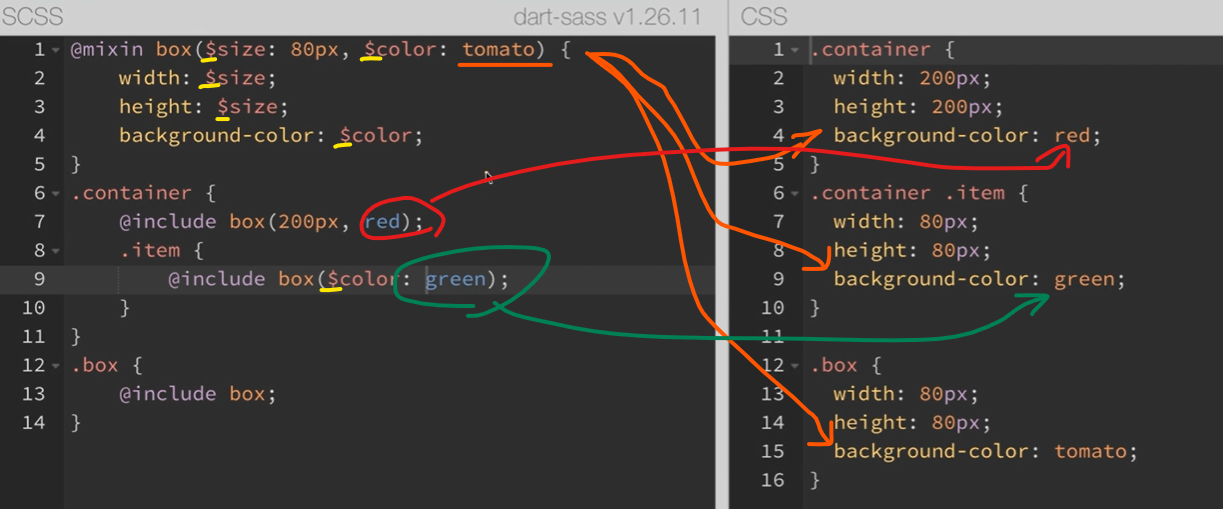
예시 2

@mixin 키워드 옆 변수 선언 후 위 사진 처럼 매개변수로 선언 후 인수 사용하듯이 코드를 짜는 방법도 있는데,
$와함께 변수를 선언하면 전역변수(global variable)처럼 사용이 가능하다.
가장 상위에 $color: tomato를 선언해두면, 오른쪽 css 코드 내에선
모든 color속성에 tomato(주황색 화살표)가 적용이 된다.
재활용에 용이한 특징이 두드러지는 순간이다.
하지만 모든 요소에 같은 컬러를 적용하지 않고 싶을 수도 있다.
그래서 따로 요소에다가 직접 작성을 해주면,
원래는 전역으로 적용이 되어있던 tomato에서 red, green으로 변경이 된걸 볼 수 있다.
별내용은 아니지만, 현재 나는 scss에 대해 제대로 알고 프로젝트에 적용하지 않았고,
단순 중첩문이 가능하다는 것만 인지하고 사용을 해왔던 터라
꿀팁이랄까 그런 것들을 아직 모른채로 사용하고 있는 것이 대다수이다.
중첩문이기 때문에 확실히 계속해서 class및 tag등을 중복적으로 불러와서 작성해야하는 css보단
훨씬 편했지만 이런식으로 키워드를 통한 변수선언 후
속성들을 작성하고 적용하는 방법까진 몰랐기 때문에
scss왕초보에서 초보단계로 올라온 기분이 들었다.
현재 과제들은 2차과제부터 scss가 적용되어있는 상태인데,
이런식으로 재활용할 수 있는 코드들이 보이면 리팩토링을 해서
재활용하기도 편하면서 가독성도 높히는 방향으로 고도화를 시켜야겠다.
'개발🌐 > HTML, CSS, SCSS' 카테고리의 다른 글
| 230829 HTML: 몰랐던 태그,속성 (0) | 2023.08.29 |
|---|---|
| 230129 SCSS: for문 사용하기 (0) | 2023.01.29 |
| 221229 html/css, layout clone coding II(feat.회고) (0) | 2022.12.29 |
| 221227 html/css, layout clone coding I (0) | 2022.12.27 |
| 221221 html/css + WIL II (0) | 2022.12.21 |




