능히 해낼 수 있다
230829 HTML: 몰랐던 태그,속성 본문
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영).
알아두면 나중에 쓸모가 있지 않을까 싶어 우연히 발견한 HTML태그 및 속성들을 기록하고자 한다.
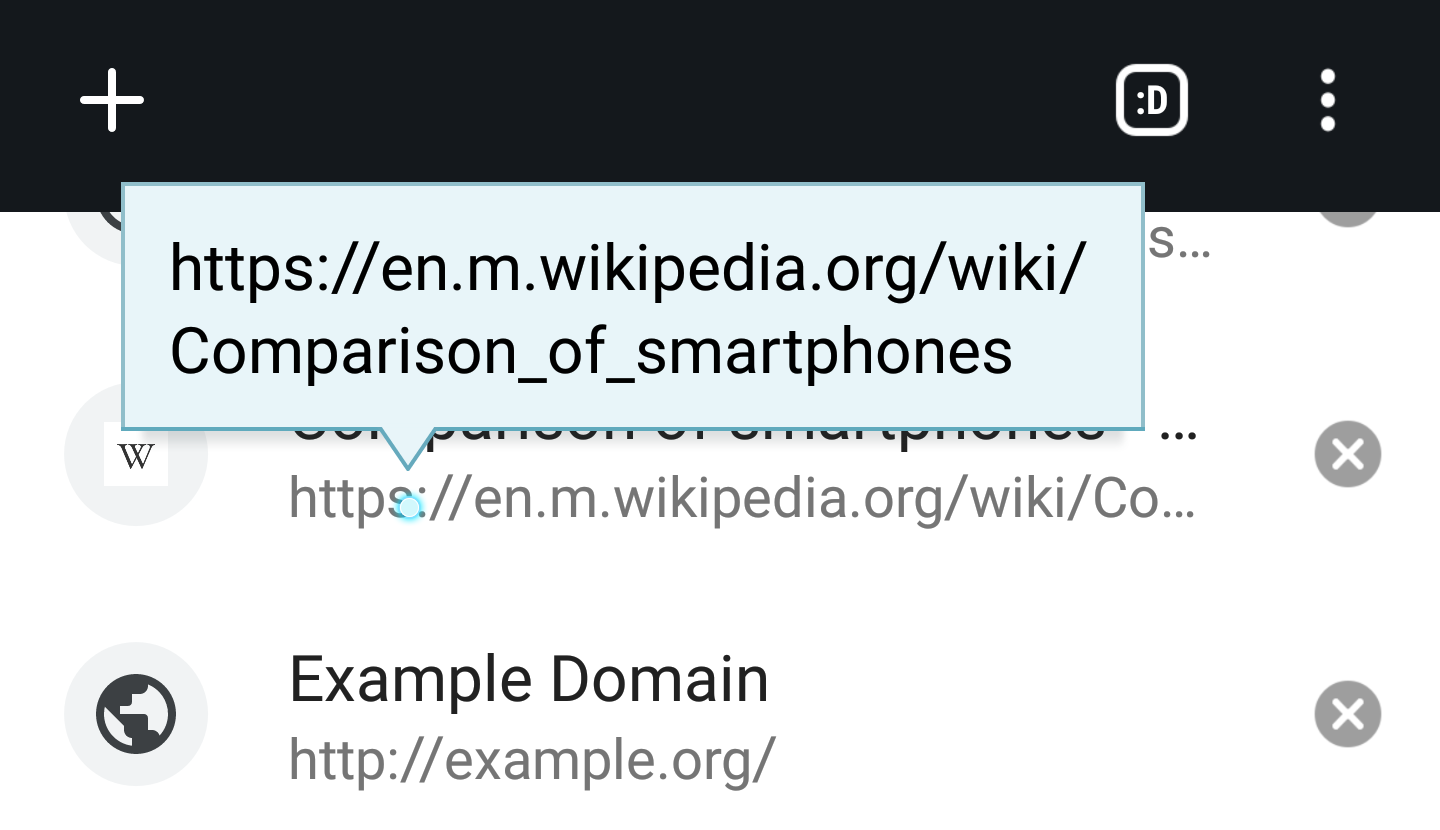
1.Tooltip (툴팁):
툴팁은 요소 위에 마우스를 올렸을 때 추가 정보를 보여주는 기능으로 주로 'title' 속성을 사용하여 구현한다. 아래 코드처럼 타이틀 속성을 사용하면 아래 이미지 처럼 출력된다.
<p title="이것은 툴팁!!">마우스를 올려보세요!!</p>
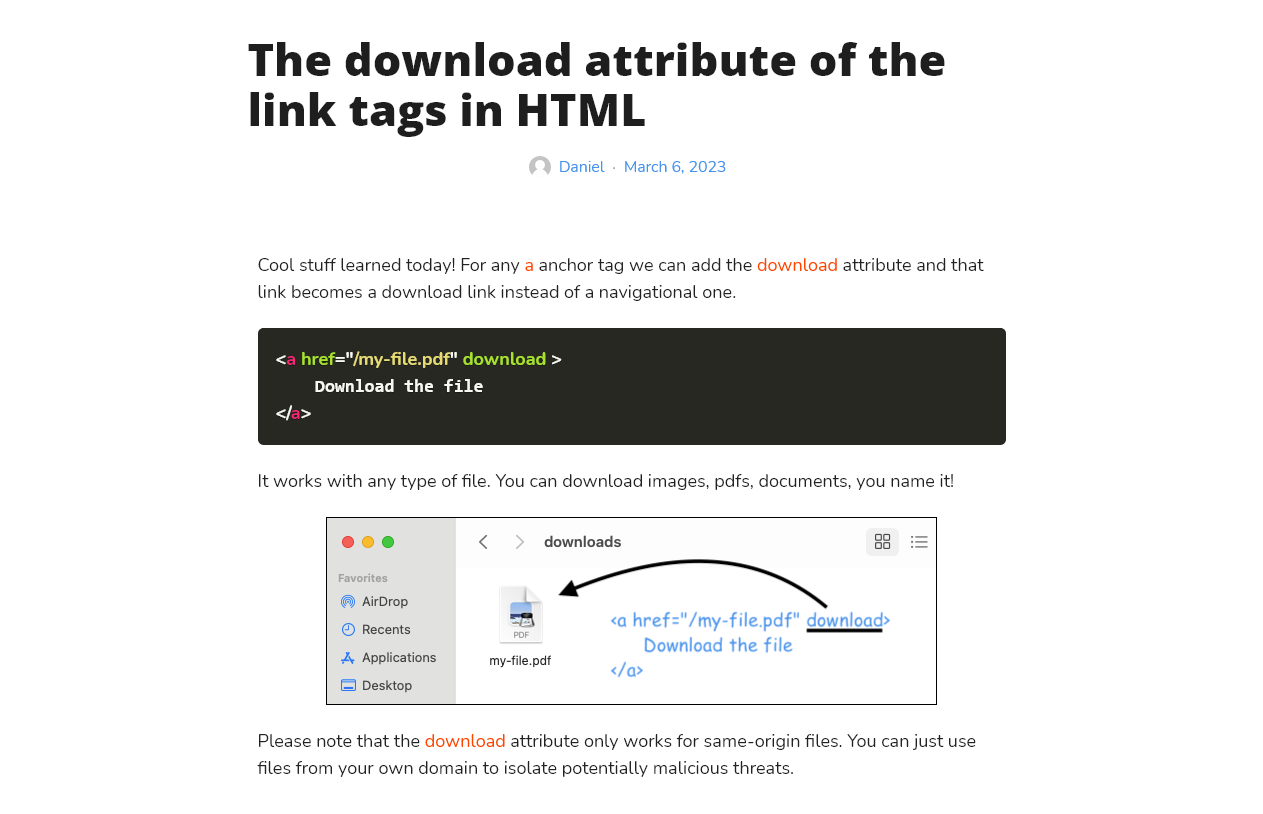
2. Download (다운로드):
'download' 속성은 링크를 클릭했을 때 파일을 다운로드할 수 있도록 도와준다.
/* 원하는 주소를 href에 넣고 download속성 넣기*/
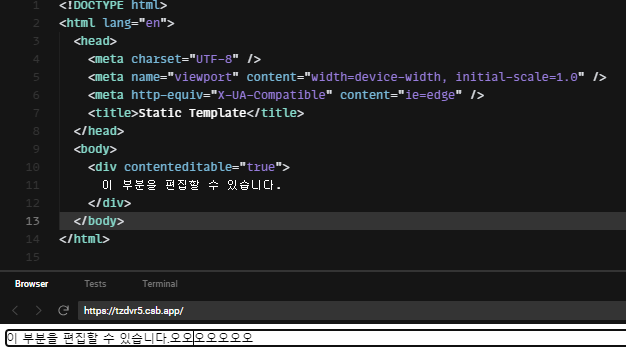
<a href="example.pdf" download>PDF 다운로드</a>3. Content Editable (편집 가능한 내용):
'contenteditable' 속성은 요소 내용을 사용자가 직접 편집할 수 있도록 해준다. 처음 출력될 때는 div태그에 텍스트가 작성된 것처럼 보여지지만, 텍스트를 클릭하면 캡처이미지 처럼 출력할 수 있는 Input형태가 된다.

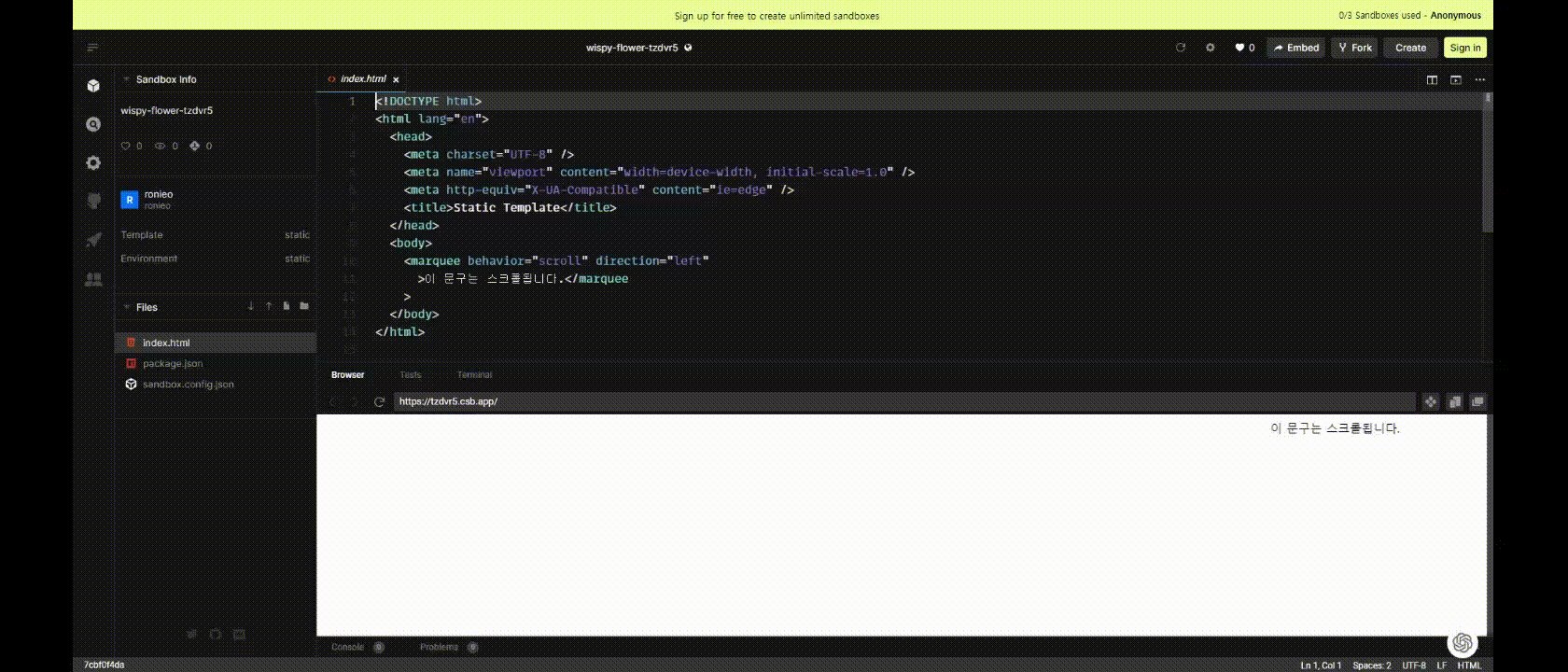
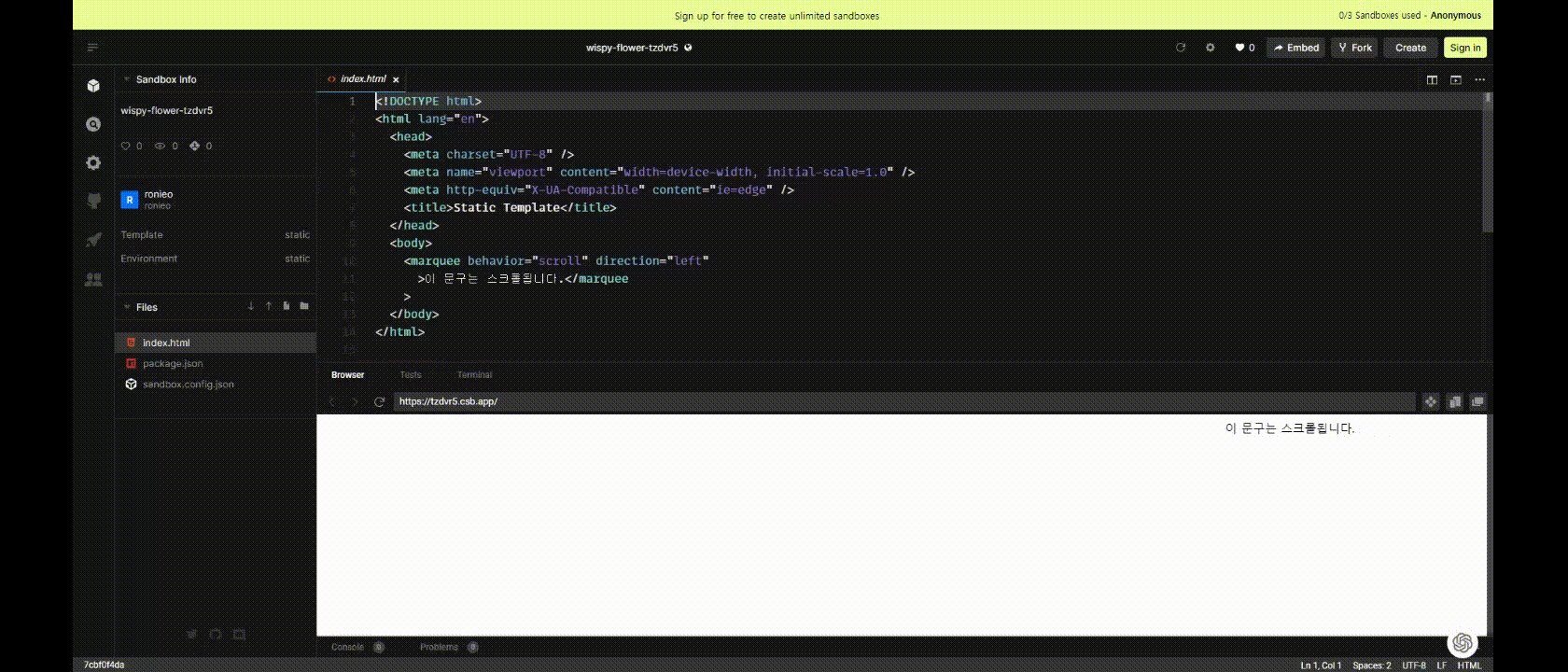
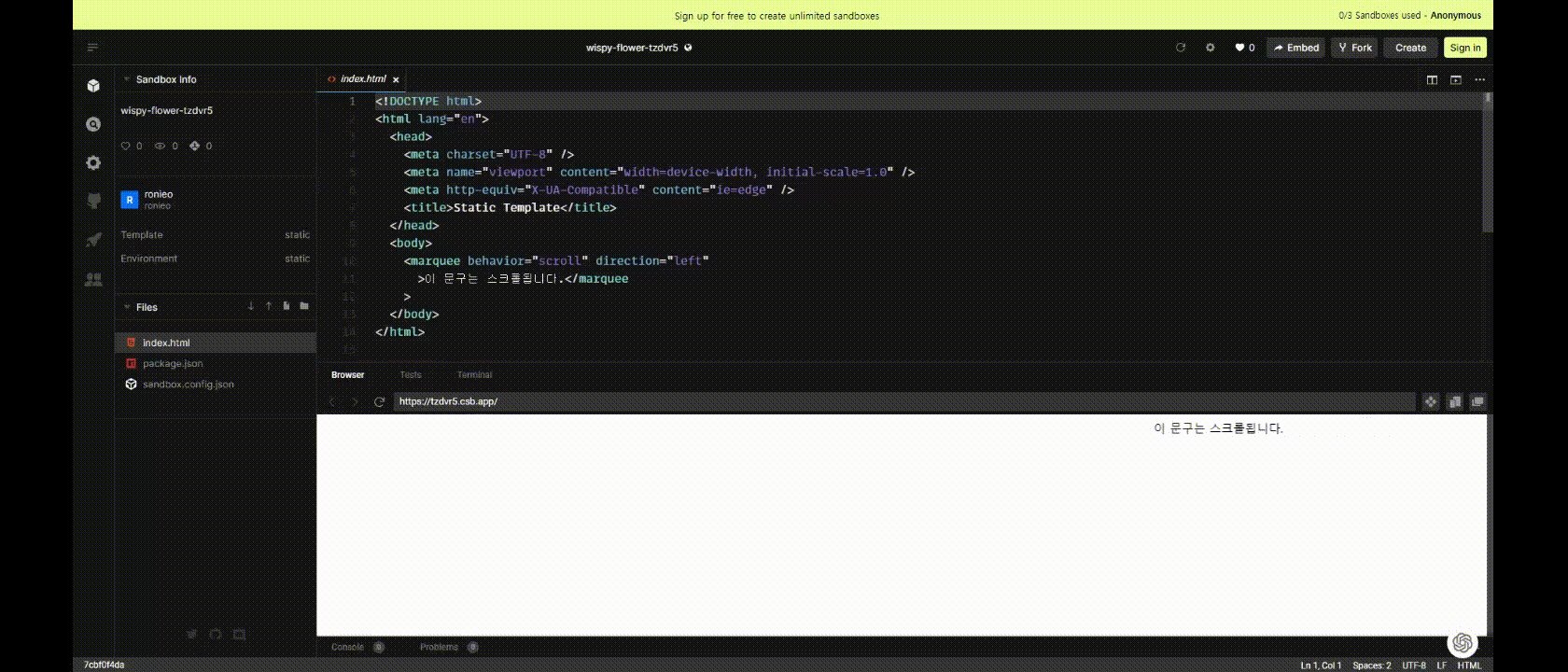
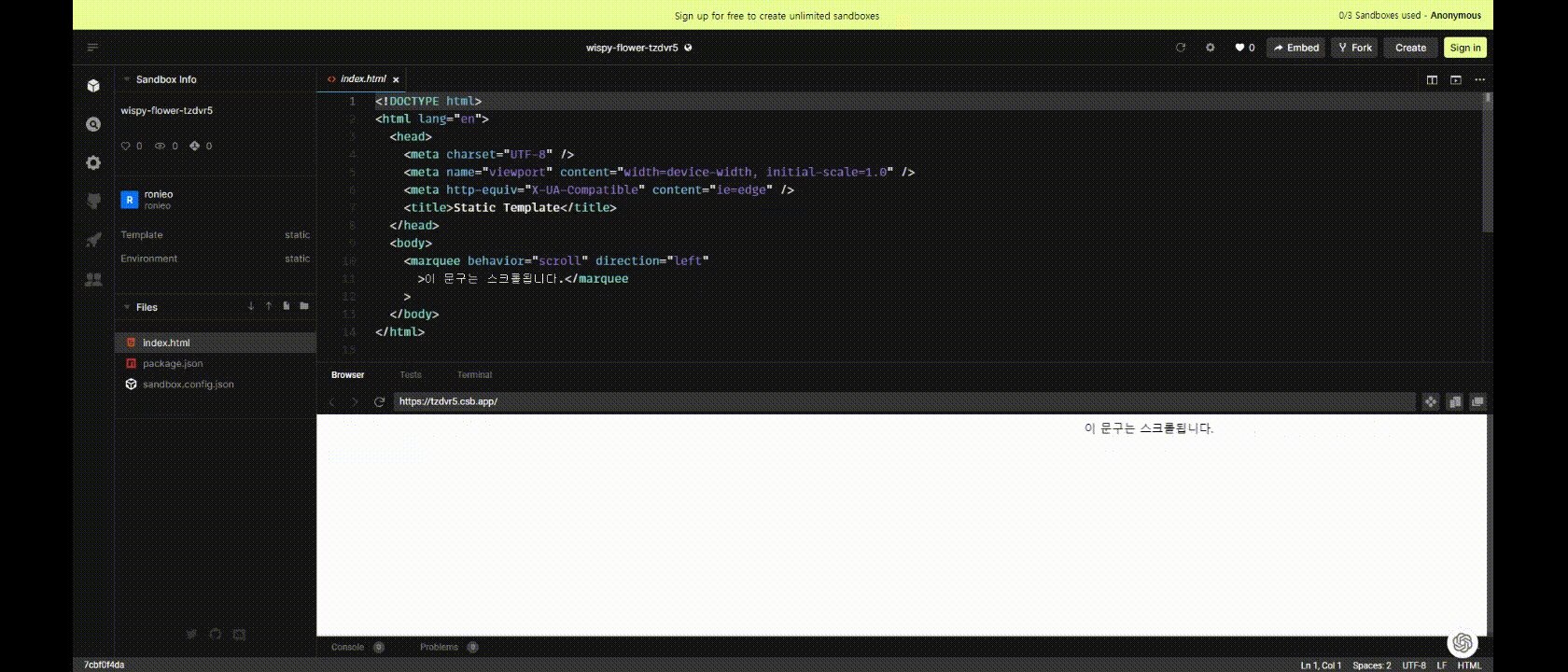
4. Marquee (마퀴):
'marquee' 요소는 텍스트나 내용을 좌우로 스크롤하는 애니메이션을 제공하는 기능으로 이제는 권장되지 않는 기능이라고 한다 :(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
</head>
<body>
<marquee behavior="scroll" direction="left">이 문구는 스크롤된다.</marquee>
</body>
</html>
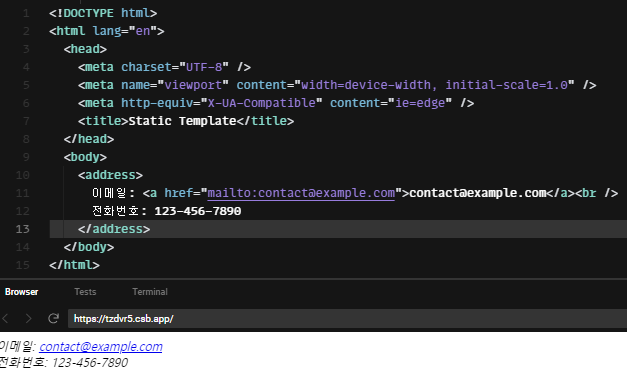
5.Address (주소):
'address' 요소는 문서 또는 섹션의 연락처 정보를 제공하기 위해 사용된다.

6. Translate (번역):
'translate' 속성은 요소의 텍스트 내용을 자동으로 번역하도록 지시한다. 하지만 브라우저의 지원에 따라 결과가 다를 수 있다. translate="no"로 설정해 특정단어는 어떤 브라우저에 가더라도 정해진 단어로 출력 될 수 있도록 할 수 있다는점이 장점인 것 같다.
/*독일어로 작성된 내용에 CONTINUE만 번역되지 않도록 설정*/
<p>Drücken Sie Fortsetzen in der Statusanzeige oder die Taste
<span class="panelmsg" translate="no">CONTINUE</span>
an Ihrem Drucker.
</p>
이 속성에 관련된 자세한 내용은 아래 링크에 잘 나와 있다.
https://www.w3.org/International/questions/qa-translate-flag
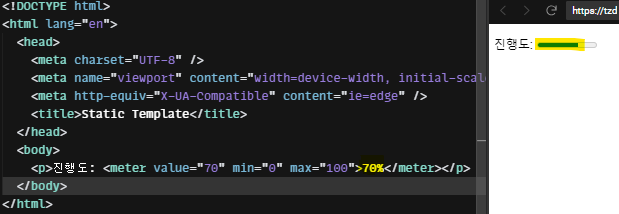
7. Meter (미터):
'meter' 요소는 스칼라 측정 값을 나타내며, 범위나 백분율을 보여줄 때 사용한다. 노란색으로 하이라이팅 되어있는 부분을 보면 meter태그의 속성의 value값, min최소, max최대를 설정하면 화면에 상태바로 출력된다.

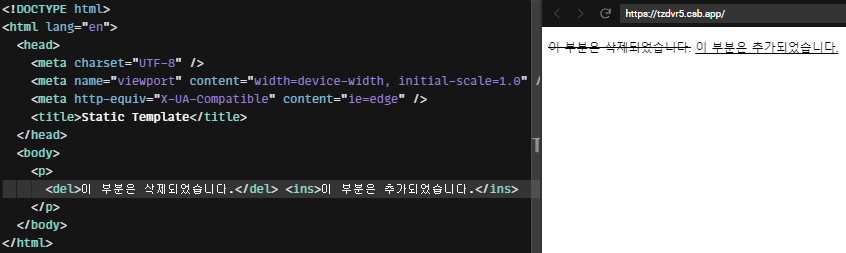
8. Delete & Insert (삭제 및 삽입):
'del' 요소는 문서에서 삭제된 텍스트를 나타내고, 'ins' 요소는 추가된 텍스트를 나타낸다.

아무리 HTML/CSS를 언어로 치지않는다 라는 농담이 있지만, 클래식이 진리라는 말이 있듯이 정말 기본적인 부분에 대해서 새롭게 알게되는 것들이 있고 또 심지어 재밌는 기능들이라 알게되서 즐거웠다 :)
'개발🌐 > HTML, CSS, SCSS' 카테고리의 다른 글
| 230129 SCSS: for문 사용하기 (0) | 2023.01.29 |
|---|---|
| 230126 SCSS: @mixin, @include '재활용'편 (0) | 2023.01.26 |
| 221229 html/css, layout clone coding II(feat.회고) (0) | 2022.12.29 |
| 221227 html/css, layout clone coding I (0) | 2022.12.27 |
| 221221 html/css + WIL II (0) | 2022.12.21 |