능히 해낼 수 있다
221228 기초 JS 시작하기 - 데이터 타입 확인 본문
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영).
html/css 과제의 다음은 당연하게도 JS. JavaScript이다.
독학 하던시절, JavaScript를 계속 Java라고 말해서 개발자 친구에게
잘못 말할 때마다 누누히 지적 및 교정을 당한 기억이 있다.
그땐 제대로 알지도 않고 뭐가 달라 되게 지적하네 ㅡㅡ 라는 삐뚤어진 마음을 갖기도 했다.
(고마오 칭구야 채고채고)
J A V A S C R I P T . OKAY LEGO
자료형이란, 데이터 종류라고 불리며, 영어론 Data Type라고한다.
단어 그대로 각 데이터마다 부르는 이름이 있고,
종류가 달라 각자 하는 역할이 다르다.
자료형종류엔 원시형(primirtive)/참조형(reperence)이 있다.
원시형은, 하나의 정보, 즉 데이터를 담고 있고,
참조형은 보관함의 주소가 담긴다. 한 개 이상의 데이터를 담고있다는 소리이다.
가령 많은 데이터가 담겼을 때 그 많은 데이터를 담고 있다고 컴퓨터가 우리에게 알려주기엔 무리가 있어
어떤 보관함에 넣고, '여기에 이러이러한 데이터들이 담겨있어 그 주소는 이거야 주소 참고해줘'
라고 난 이 두 개념을 이해했다.
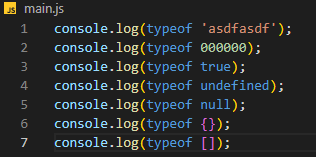
아래 사진은 각 데이터 마다 typeof라는 키워드를 통해
각 자료형들이 어떻게 출력되어 나타나는지에 대한 내용을 가져왔다.
(.constructor도 가능!!)


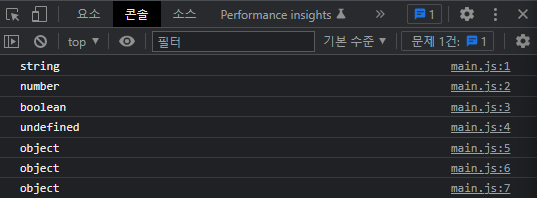
각 줄씩 비교를 해보면 두번째 사진인 콘솔에서 각 자료형이 어떤 종류인지를 알려주고 있다.
하지만 5번째 줄인 null부터 [] 까지는 공통적으로 Object(객체)라는 종류로 출력을 해주고 있다.
(이것이 typeof의 한계이다.)
데이터의 종류가 다름에도 불구하고 Object로 공통출력이 되어 버린다면
나중에 정말정말정말 데이터 타입이 뭔지 알고 싶을 때는 정확히 알 방법이 없다.
이럴 때는 typeof라는 방법말고, 다른 방법을 사용해야 한다.
그것은 바로 Object.prototype
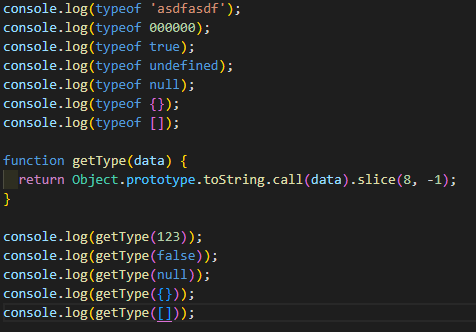
아래 getType()이라는 함수가 있다. 그 함수는 data라는 매개변수(parameter)를 통해
함수아래 console.log에 getType() 호출하며 그 괄호 안에 적은 인수(argument)를 출력 할 수 있는데,
getType()에서 .slice()라는 메소드는 무시하고 return~(data)까지만 해석해 보자면,
return Object.prototype.toString.call(data)
반환해 줘라, Object.prototype을 통해 문자열로 data라고 부른 인수를
이게 뭔말인고하니, Object.prototype는 객체자료형이 갖고있는 속성(메소드포함)들을
상속 받을 수 있어 정확한 자료형을 알려 줄 수 있다~ 정도로 이해하면 될 것 같다.
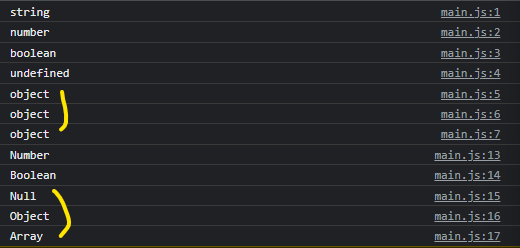
그래서 getType()함수 기준으로 위 아래 console.log를 보면 결과의 차이가 있다.


사진에 노란색으로 묶음표시를 해두었는데 전부 object라고 표시되었던 자료형들이
getType()함수를 거친 후 출력을 해보면, 각각 어떤 데이터 타입인지 나와있다.
typeof연산자와 Object.prototype에 대해 얕게나마 알게 되었는데,
아마 앞으로 코딩을 짜게 될 때 어떤 기술을 구현해야 될지는 모르지만
분명 데이터를 주고 받아야 할 때 Object라고 불분명하게 나와있어 정확한
버그나 에러 원인을 못찾을 수도 있으니,
정확한 데이터 타입을 보여주는 함수를 애초에 코드에 추가해 놓고
작업을 하던지 하면 원인도 쉽게 찾고 편한 작업을 할 수 있을것 같다.
'개발🌐 > JavaScript' 카테고리의 다른 글
| 230113 JS: 숙달을 위한 메모 - Number(숫자) 편 (0) | 2023.01.13 |
|---|---|
| 230113 JS: 숙달을 위한 메모 - Array(배열) 편 II (0) | 2023.01.13 |
| 230113 JS: 숙달을 위한 메모 - Array(배열) 편 I (0) | 2023.01.13 |
| 230111 JS: import, export (0) | 2023.01.11 |
| 230108 숙달을 위한 메모: 자료형 관련 지식 편 (0) | 2023.01.08 |




