능히 해낼 수 있다
230111 JS: import, export 본문
✍️✍️✍️ 위 글은 작성자의 지식습득에 따라 추후 퇴고 될 수 있음을 알려드립니다(피드백 환영).
JS에는 가져오기 import, 내보내기 export라는 개념이 있다.
import는 어떤 파일에 있는 코드를 가져오고,
export는 해당 파일의 코드를 보낸다.
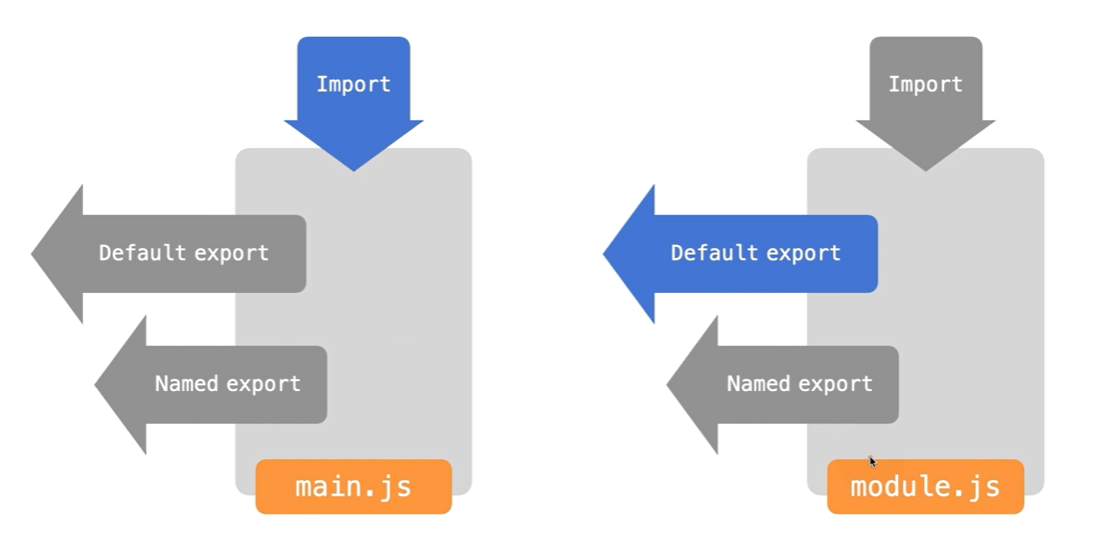
좀 더 정확히 설명해 보기 위해 그림을 가져왔다.
main.js라는 파일은 index.html에서 js파일중에 코어로 연결되는 파일이라고 생각하면 되는데,
그래서 Import화살표만 파란색으로 활성화 되어있다.
그 뜻은 다른 js파일에서 불러오기만 하겠다는 것.

반대로 module.js는 main.js로 보내질 파일인데, 꼭 이름이 module.js일 필요는 없다
기술마다 여러가지 이름이 쓰일 것이기 때문에 파일의 이름은 여러가지가 될 수 있다.
기본 내보냄 Default export라는 방법을 통해 main.js로 module.js에 적은 함수나 기능적용을 할 수 있다.
기본 내보냄 Default export의 특징은 이름을 굳이 파일명과 똑같은 이름으로 내보내지 않아도 된다.
경로만 맞는다면 어떤이름이 됐든 상관이 없다. 다만, 나갈 통로는 한 개 만 만들 수 있다.
import{render, show, validator} from './js/rendring.js';
in main.js이런식으로 불러 올 수 있다.
import 옆 {}안에 들어가는 내용들은 rendering.js파일 안에 들어있는 함수들을 main.js 파일에 불러오는 것
import{render, show, validator} from './js/rendring.js';
이게 어떻게 가능한지를 보여주는 코드 블럭
rendering.js안에 각 함수 맨 앞에 export를 붙혀 주었다.
export function render () {
blablablablablabla...
return balbal;
}
export function show () {
blablablablablabla...
return balballlllll;
}
export function validator () {
blablablablablabla...
return balbalaaaa;
}이런식으로 불러오고 내보내고 해야하는 이유는 가령 프로젝트를 진행한다고 할 때
기술이 한두가지만 있는 것이 아닐 것이고, 정리를 잘해두고 연결을 해두면
어떤 기능에서 문제가 생겼을 때 그 곳만 고치고 보수하면 되기 때문이다.
'개발🌐 > JavaScript' 카테고리의 다른 글
| 230113 JS: 숙달을 위한 메모 - Number(숫자) 편 (0) | 2023.01.13 |
|---|---|
| 230113 JS: 숙달을 위한 메모 - Array(배열) 편 II (0) | 2023.01.13 |
| 230113 JS: 숙달을 위한 메모 - Array(배열) 편 I (0) | 2023.01.13 |
| 230108 숙달을 위한 메모: 자료형 관련 지식 편 (0) | 2023.01.08 |
| 221228 기초 JS 시작하기 - 데이터 타입 확인 (0) | 2022.12.28 |




